In this tutorial, i will give you simple example of vue js sweet alert notification using sweetalert2 vue npm plugin. you can use sweet alert component notification in php laravel vue too.
You need to just follow few step to add sweetalert notification. you can also use confirm modal box with vue.
vue-sweetalert2 npm package will provide method to generate of sweet alert notifications like show, success, info, error, and register. you can also set icon with text as you want.
vue-sweetalert2 is a wrapper for SweetAlert 2 that makes it easy to integrate the capabilities in your Vue apps.
Here’s we’ll go over the basic setup and usage.
Installation
Install vue-sweetalert in your Vue.js project using npm or Yarn:
# npm
$ npm install vue-sweetalert2
# Yarn
$ yarn add vue-sweetalert2
Usage
With the package installed, all you’ll need is to add the VueSweetalert2 component to your main.js file:
main.js
import Vue from 'vue'
import VueSweetalert2 from 'vue-sweetalert2';
import App from './App.vue';
Vue.use(VueSweetalert2);
new Vue({
el: '#app',
render: h => h(App)
});
Now in the main app you can access all the methods of Vue-Sweetalert2 using the $swal function:
app.vue
<template>
<!-- button used to trigger event -->
<button v-on:click="alertDisplay">Click me</button>
</template>
<script>
export default {
data() {
return {
text: ''
}
},
methods: {
alertDisplay() {
// $swal function calls SweetAlert into the application with the specified configuration.
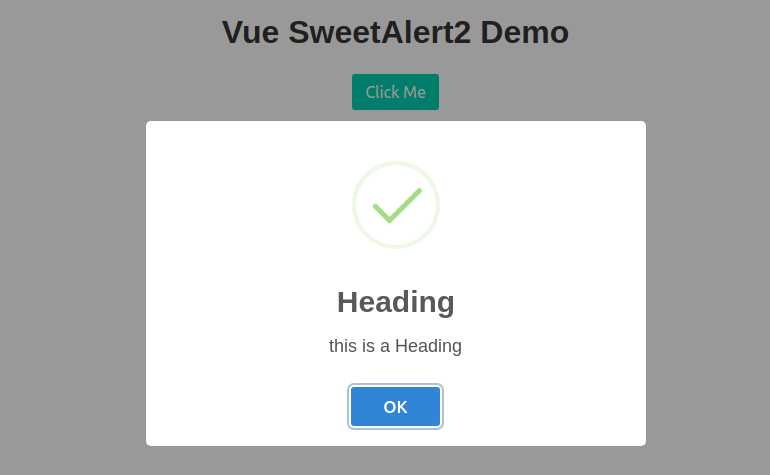
this.$swal('Heading', 'this is a Heading', 'OK');
}
}
}
<script>

Detailed Examples
SweetAlert 2 comes with other built-in methods which we’ll explore in this section. You can also refer to the API documentation for more examples.
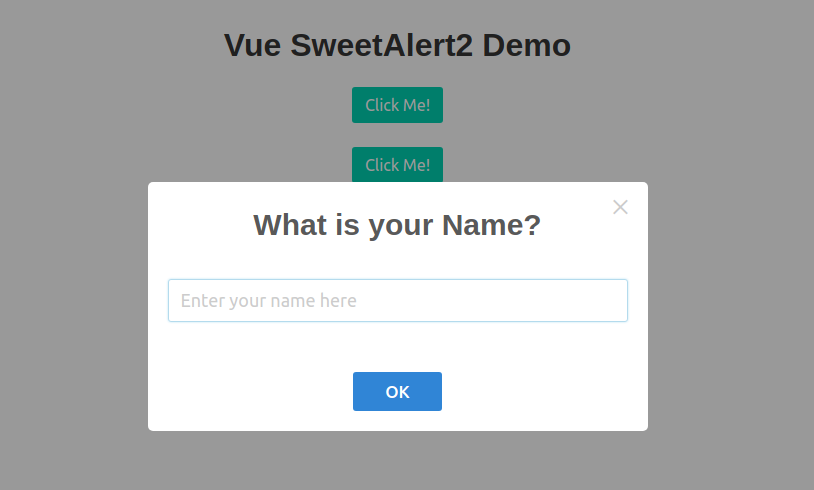
Passing Input Data
If you want a modal/popup that can accept user input, simply use the input key in the configuration passed to $swal:
<template>
<button v-on:click="alertDisplay">Click Me!</button>
</template>
<script>
export default {
data() {
return {}
},
methods: {
alertDisplay() {
// Adding an input method from SweetAlert 2 automatically binds an input form.
this.$swal({
title: 'What is your Name?',
input: 'text',
inputPlaceholder: 'Enter your name here',
showCloseButton: true,
});
}
}
}
</script>

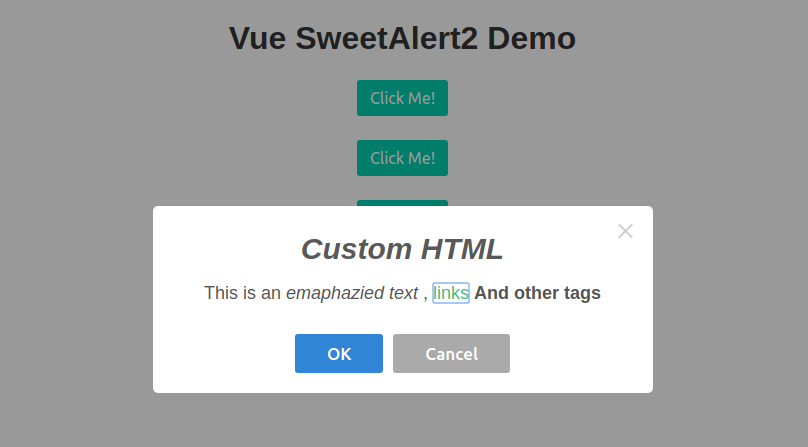
Defining Custom HTML
You can also add your own markup as part of the modal. Simply use the html key in the configuration:
<template>
<button v-on:click="alertDisplay">Click Me!</button>
</template>
<script>
export default {
data() {
return {}
},
methods: {
alertDisplay() {
this.$swal({
title: '<i>Custom HTML</i>',
// add a custom html tags by defining a html method.
html:
'This is an <em> emaphazied text </em>, ' +
'<a href="#">links</a> ' +
'<strong>And other tags</strong>',
showCloseButton: true,
showCancelButton: true,
focusConfirm: false,
})
}
}
}
</script>

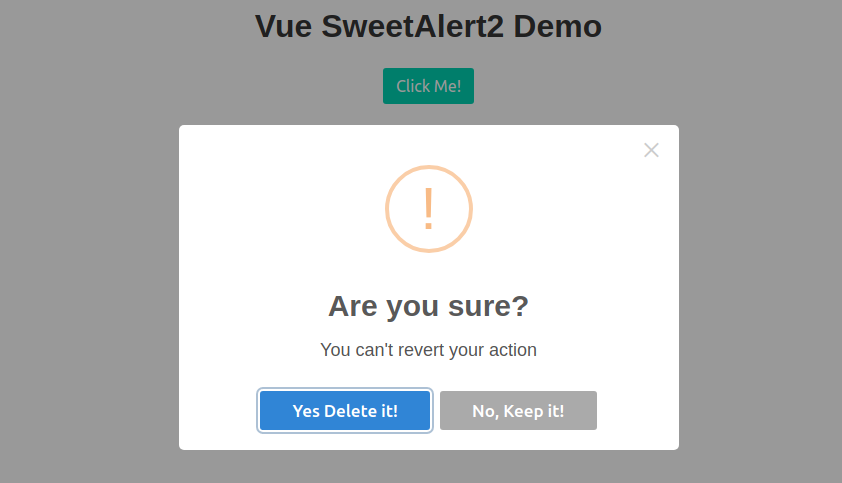
Promise-based API
SweetAlert 2 uses promises to keep track of how a user interact with the notification. In the following example, we display a success prompt if the promise resolves with a truthy value, and otherwise we display another alert prompt displaying an alternative message:
<template>
<button v-on:click="alertDisplay">Click Me!</button>
</template>
<script>
export default {
data() {
return {}
},
methods: {
alertDisplay() {
this.$swal({
title: 'Are you sure?',
text: 'You can\'t revert your action',
type: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes Delete it!',
cancelButtonText: 'No, Keep it!',
showCloseButton: true,
showLoaderOnConfirm: true
}).then((result) => {
if(result.value) {
this.$swal('Deleted', 'You successfully deleted this file', 'success')
} else {
this.$swal('Cancelled', 'Your file is still intact', 'info')
}
})
}
}
}
</script>

Now You can create simple and easy alerts and notifications in your apps with just a few lines of code.
How to use this with vue 3:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import VueSweetalert2 from 'vue-sweetalert2';
import 'sweetalert2/dist/sweetalert2.min.css';
const app = createApp(App)
app.use(VueSweetalert2);
app.mount('#app');
Now in the global object, you can access all the methods of sweetalert2.
// example-vue-component.vue
<template>
<button @click="showAlert">Hello world</button>
</template>
<script>
export default {
methods: {
showAlert() {
// Use sweetalert2
this.$swal('Hello Vue world!!!');
},
},
};
</script>
or
Vue.swal('Hello Vue world!!!');